
HTML Introduction
HTML stands for Hypertext markup language(HTML) written by Tim Berners-Lee in 1993 the first version. Then many different versions were published in HTML. The most used version throughout in 2000's was HTML 4.01. this version became the official standard in December 1999.
1990 Berners-Lee wrote Browser and server software. it describes 18 elements in the first version comprising the initial, relatively simple design in HTML. In 1988 many text elements were mentioned. Tim Berners in 1989 the Internet became what we know today as the World Wide Web.
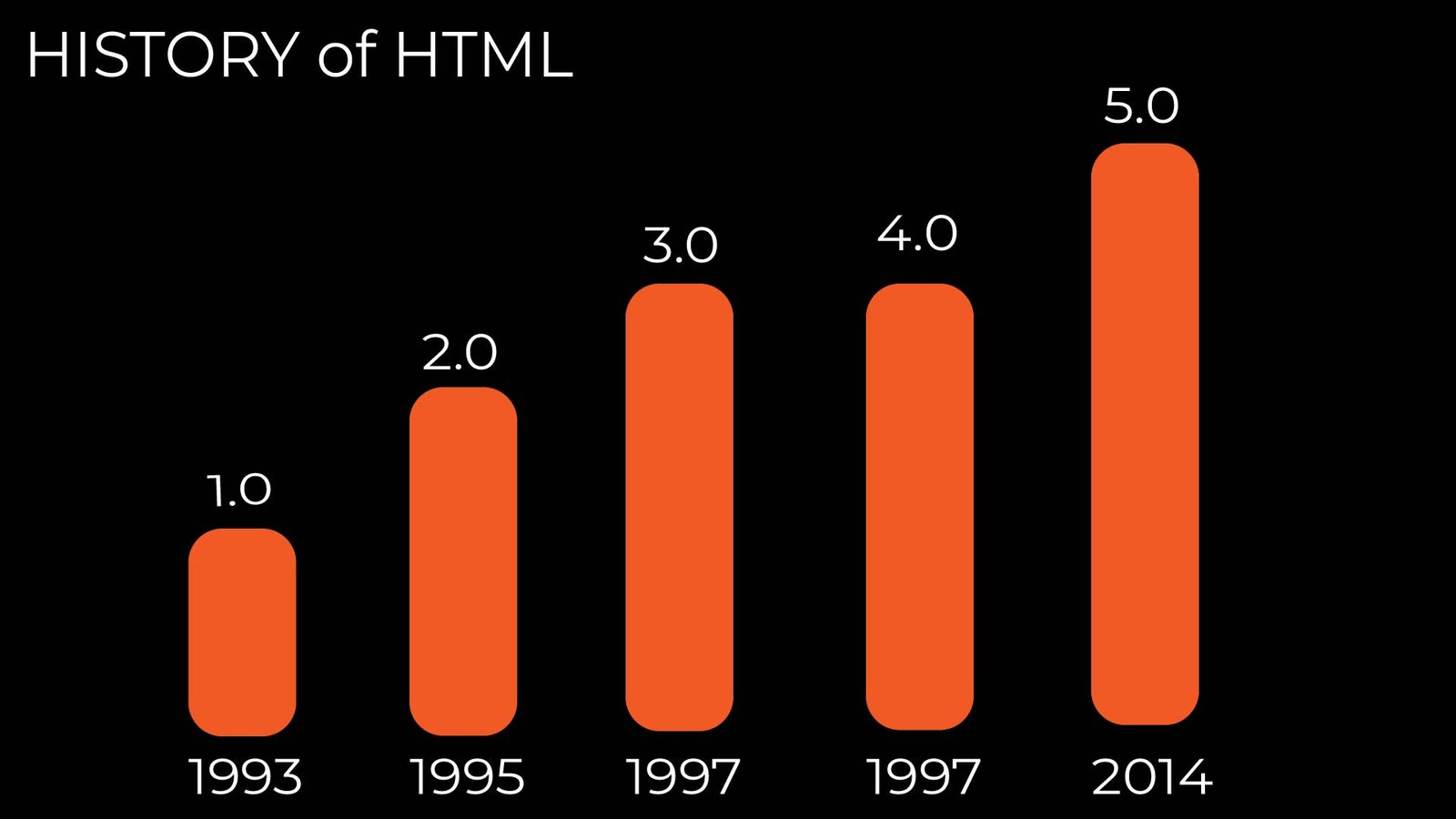
HTML History:

year version
1989 Invented www - Tim Berners-Lee
1991 Invented HTML - Tim Berners-Lee
1993 Dave Raggett drafted HTML+
1995 HTML HTML 2.0
1997 HTML 3.2
1999 HTML 4.01
2000 XHTML 1.0
2008 First Public Draft - WHATWG HTML5
2012 Living Standard - WHATWG HTML5
2014 HTML5
2016 HTML5.1
2017 HTML5 2nd Edition
2017 HTML5.2
What is HTML:
HTML is a markup language that websites use to contain their content it's just a document that your browser can open which will then display a web page every website uses HTML but they use it in different ways even a complex web app like Google Docs uses HTML although it also uses other code like javascript so anytime you visit a website in your browser know that HTML is playing an important role.
HTML is the bedrock of the World Wide
Web and if you're gonna do anything even another language involving
the web it is highly important you know HTML. HTML is used to create web pages and web applications.
- Hypertext Markup Language
- Web browser Read and Display documents that contain HTML
HTML is a document that contains text
- HTML describes the structure of the web page
A Simple HTML Document & Structure
Example:
<! DOCTYPE html >
<html>
<head>
<title>PAGE TITLE</title>
</head>
<body>
<h1>Heading</h1>
<p>paragraph</p>
</body>
</html>
Example Explained:
- <!DOCTYPE html> Tells Version
- <html> HTML Root Element
- <head> Contain Metadata HTML page
- <title>Page Title</title>Title of HTML page
- </head>
- <h1>Heading</h1>Heading tag
- <p>Paragraph</p>Paragraph tag
- </body>
- </html>
Features of HTML:
- easy to learn and easy to use
- platform-independent
- add images, video, and audio to the web page
- semantic structure
- media support
- Uses a Hierarchy
Use of HTML:
- HTML language learning for web development.
- HTML is a markup language that loads fast.
- Whenever a user uses a browser to contact a server of HTML, you will receive a response in the form of HTML and CSS.
- Making web pages more appealing and recognizable.
- HTML5 adds new tags and elements for development and professional-looking web pages.
HTML Page Structure:
<html>
<head>
<title>Page title</title>
</head><body>
<h1>Heading</h1>
<p>Paragraph.</p>
<p>Another paragraph</p>
</body>
</html>
web browser:

Why learn HTML?
- You can create web pages in HTML
- You can create animation using HTML & CSS
- He also has a desire to create a website
- You can use HTML for a professional career
Share
Published:

